Learn how to make an icon for iOS, Android, desktop and more using HTML in this article…
Getting started
Feel free to follow along! You may not have all the devices, operating systems or browsers I will be talking about, but you will at least be able to test one or two 😉
To get started create an HTML file with the following basic code:
<!DOCTYPE html>
<html>
<head>
<title>HTML Icons</title>
</head>
<body>
<h1>HTML icons!</h1>
</body>
</html>
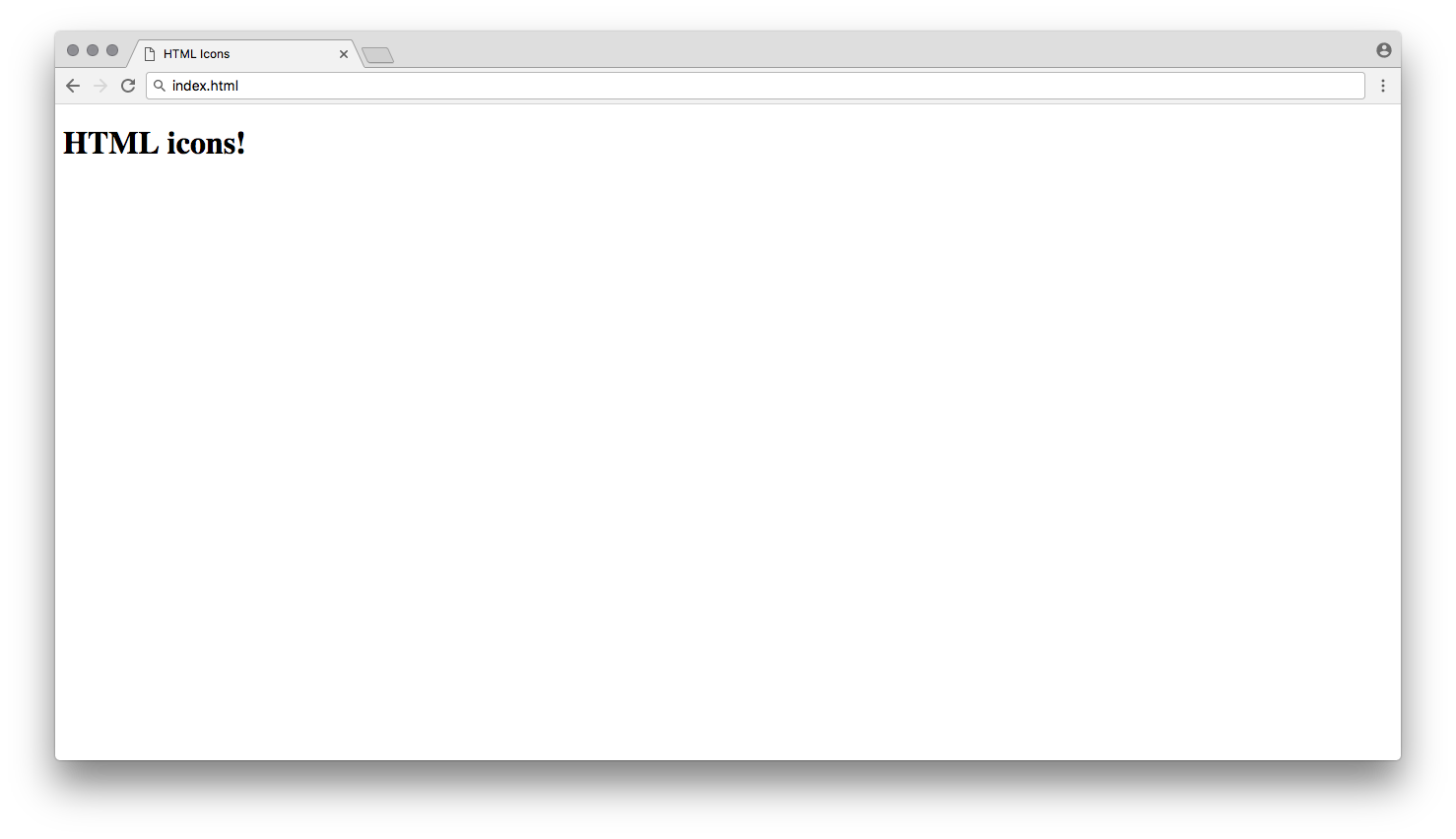
Open it up in a browser - it should look like this:

Now you’re ready to go!
The icon
In the examples today, we’ll be using this waffle icon that I made (with ice-cream on top of course 🍦 😉):

Doesn’t that look delicious!
Browser tab icons (favicons)
If you take a look at the little icon on your tab right now (these are also known as favicons), it will just give us a boring default icon - nobody wants that!

Note that depending on what browser you’re using, the tabs and default icon might look slightly different. This and most of the other browser screenshots in this article are taken in Google Chrome.
So, let’s add our own one! Simply add this line of code inside your <head>:
<link rel="icon" type="image/png" sizes="64x64" href="https://codetheweb.blog/assets/img/posts/html-icons/icon64.png">
The type attribute depends on the image we are using. In this case, we are using a .png file, so we’ll set our type to image/png. There are other types you can use such as image/ico for .ico files.
Click here for a list of supported file types.
Also, make sure that your icon is either 16px by 16px, 32px by 32px or 64px by 64px. You need to make sure that the actual image has those dimensions as well as the sizes attribute - you can resize your images online. Note that other sizes also work, but they are not supported by all browsers. In this case, our image is 64px by 64px - I recommend that you use this size because it is the highest resolution out of the three.
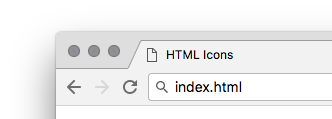
Anyway, here is the result:

There is now an icon next to our page title! 🎉 🎉

Safari home screen and bookmark icons
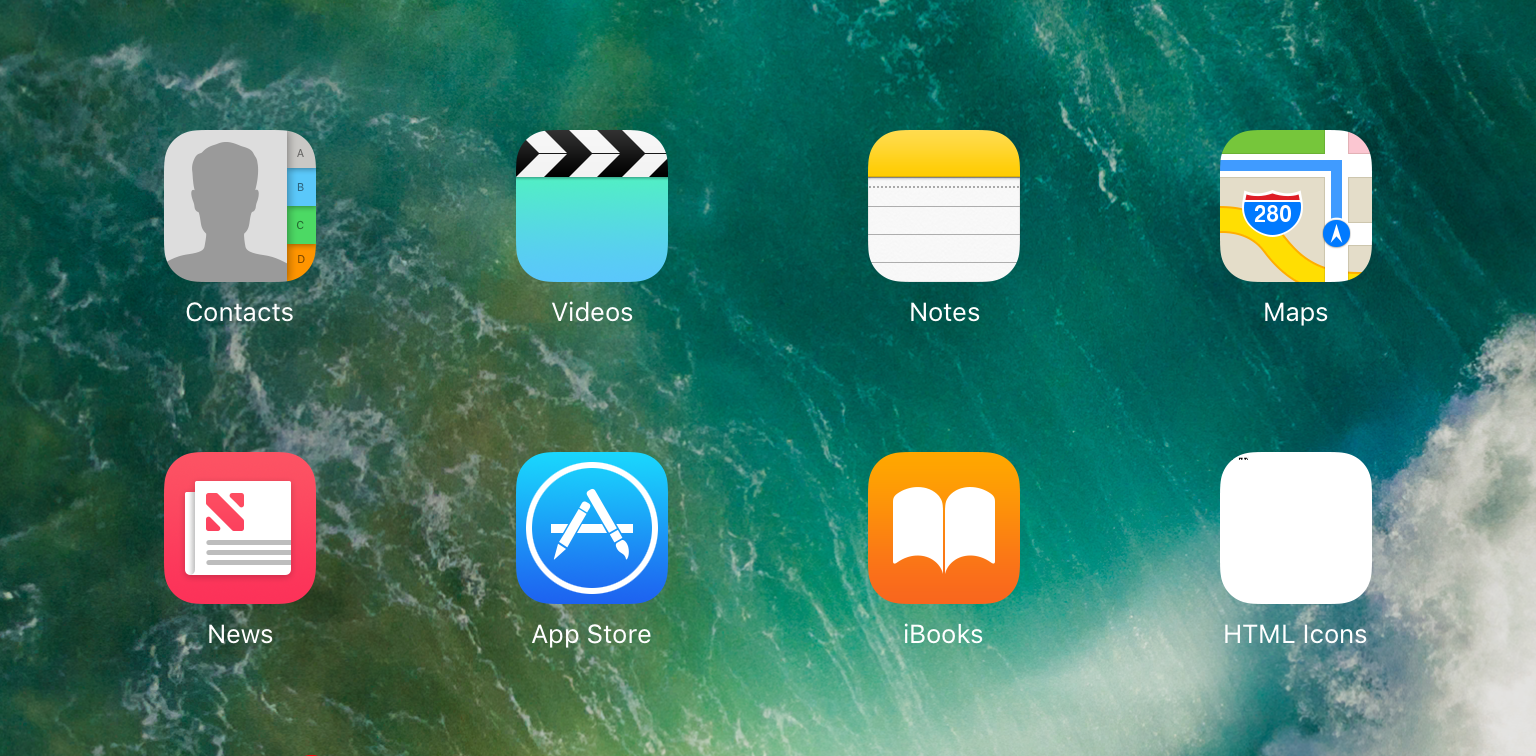
If we add our website to the home screen on iOS, it will give us a very ugly and weirdly-sized screenshot by default:

Let’s add our own icon instead! To do so, add this line below your favicon line in your <head>:
<link rel="apple-touch-icon" sizes="180x180" href="https://codetheweb.blog/assets/img/posts/html-icons/icon180.png">
As you can see, this is very similar to how we declare our favicon, except that we use apple-touch-icon as the rel attribute instead. Make sure that your icon is always 180px by 180px.
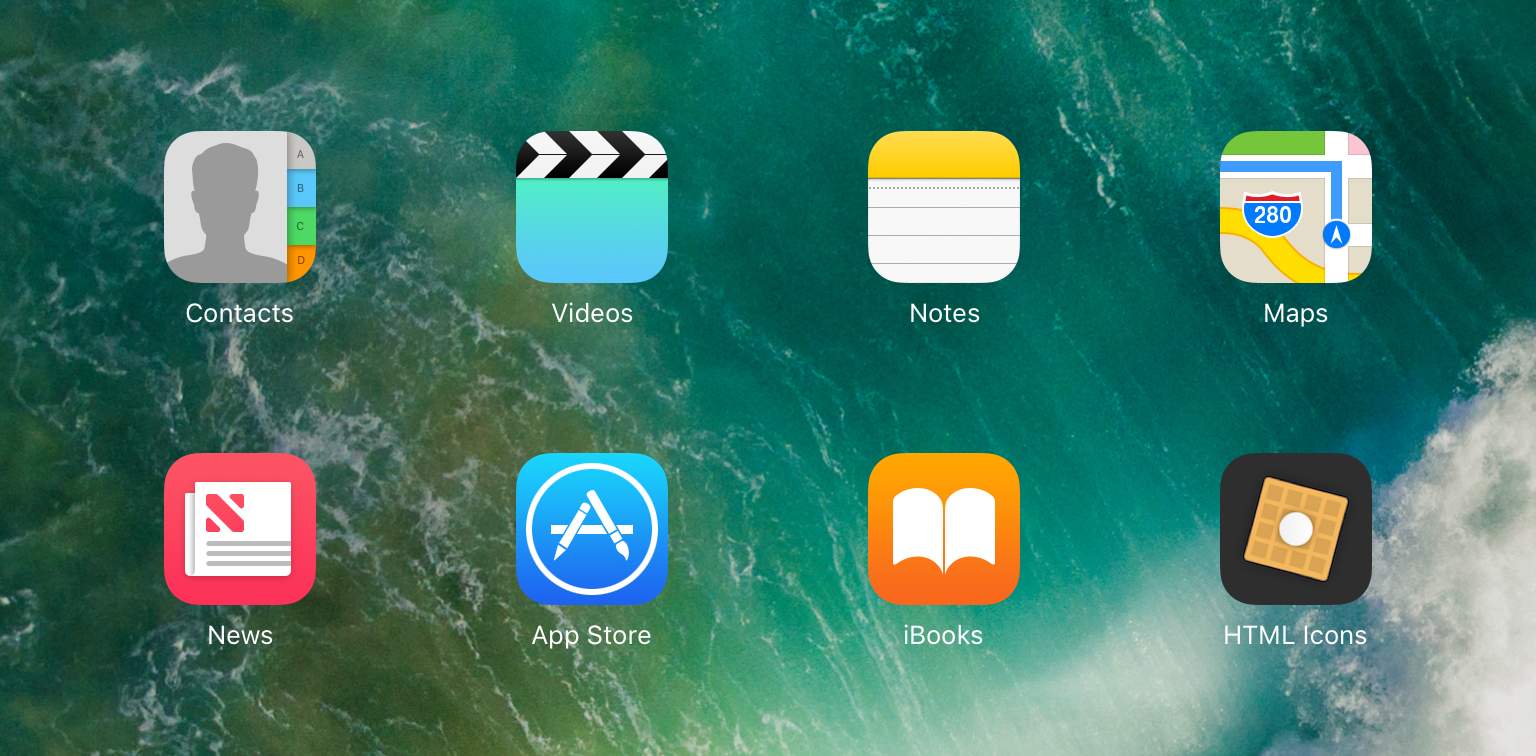
Now if we add it to the home screen again, we get a much better result!

This also gives our website an icon for Safari bookmarks on iOS:

And on Mac:

Android icons
Websites can also be added to the home screen using Google Chrome on Android. Luckily, we don’t need to specify icons just for Android! It will either use the favicon or an apple-touch-icon if you have one.
Windows tiles
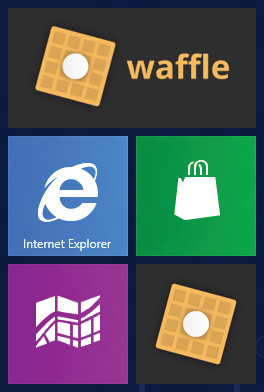
On Windows, if you don’t know already, there are these things called tiles:

They are also used on Windows phones:

As you can see in the photos above, we also need to create a rectangular version of our logo, for when the tile is rectangular. Here is a rectangular version of the waffle that I made:

In our HTML, we need to define this icon as well as three square icon sizes: 70px by 70px, 150px by 150px and 310px by 310px. Our rectangular icon needs to be 310px wide by 150px high.
One important thing though: When making icons for Windows tiles, always have a transparent background.
Here are our icons but with a transparent background:


Here is the HTML - add it below your Safari icon and favicon in the <head>:
<meta name="msapplication-square70x70logo" content="https://codetheweb.blog/assets/img/posts/html-icons/icon70.png">
<meta name="msapplication-square150x150logo" content="https://codetheweb.blog/assets/img/posts/html-icons/icon150.png">
<meta name="msapplication-square310x310logo" content="https://codetheweb.blog/assets/img/posts/html-icons/icon310.png">
<meta name="msapplication-wide310x150logo" content="https://codetheweb.blog/assets/img/posts/html-icons/icon-rect-310.png">
These are slightly different to the icon types we’ve discussed so far, because they use <meta> tags instead of <link> tags.
But if the icons have a transparent background, won’t it look weird? Yes. The reason that they need to have a transparent background is so that Windows can put a color beneath them. Take this tile as an example:

Here, the map icon would be the image (with a transparent background), and then Windows would put the pink/purple color beneath it. But how do we tell Windows which color? This is where the msapplication-TileColor meta tag comes in handy. In this case our waffle icon background hex color is #2e2e2e. With that in mind, add this line underneath our icons inside the <head>:
<meta name="msapplication-TileColor" content="#2e2e2e">
Here is the result of the icons and tile color meta tags:

The final HTML
After all of that, here is what our final HTML should look like (with comments added for clarity):
<!DOCTYPE html>
<html>
<head>
<title>HTML Icons</title>
<!-- Favicon -->
<link rel="icon" type="image/png" sizes="64x64" href="https://codetheweb.blog/assets/img/posts/html-icons/icon64.png">
<!-- Apple/Safari icon -->
<link rel="apple-touch-icon" sizes="180x180" href="https://codetheweb.blog/assets/img/posts/html-icons/icon180.png">
<!-- Square Windows tiles -->
<meta name="msapplication-square70x70logo" content="https://codetheweb.blog/assets/img/posts/html-icons/icon70.png">
<meta name="msapplication-square150x150logo" content="https://codetheweb.blog/assets/img/posts/html-icons/icon150.png">
<meta name="msapplication-square310x310logo" content="https://codetheweb.blog/assets/img/posts/html-icons/icon310.png">
<!-- Rectangular Windows tile -->
<meta name="msapplication-wide310x150logo" content="https://codetheweb.blog/assets/img/posts/html-icons/icon-rect-310.png">
<!-- Windows tile theme color -->
<meta name="msapplication-TileColor" content="#2e2e2e">
</head>
<body>
<h1>HTML icons!</h1>
</body>
</html>
If you’re too lazy… 😴
There is this awesome website called Real Favicon Generator which generates favicons, Safari icons, Windows icons and more for you. However, I recommend that you don’t use this until you are quite confident with doing it yourself - otherwise, you will never learn. That said, you can always look it up if you need. So it’s up to you.
Conclusion
Woo! That’s all there is for today. Hopefully, you learned something! If you did, I’d love it if you shared it or signed up to the newsletter to get new posts in your inbox. If you do either of these things, you are awesome and deserve a space-taco if that’s even a thing! 😎 🌮 🚀
I talked about icons for lots of different platforms today, and you don’t have to use all of them - although it’s a good idea. But for a start, you could just try getting used to favicons (the first part).
If you need help, have feedback or wanna say hi 👋 then I’d be stoked if you did so in the comments below.
Next time, I’ll be doing a special post on Quick-reference sites to help you along your coding journey. See you then!
Your FREE guide to learning HTML! 🎁
Get it when you sign up for the weekly newsletter: