Welcome to Code the Web! This blog will be about Web Development, and I’ll be posting tutorials on HTML, CSS, and JavaScript as well as other goodies like how to increase your website speed and resources to test your website with. Basically, this blog is aimed at people looking to get into Web Development (programming websites) as well as people looking for a quick and simple reference to a specific issue.
Now in my first blog post, I thought why not write about my journey to starting this blog? Read on below to find out…
I’ve been wanting to start a blog for a while now, but have kept putting it off - how will I know what write, how will I stay motivated, I really have better things to do with my life etc. That was before I came across an awesome email course from John Sonmez - How to create a blog that boosts your career (that’s not the reason I’m doing it though).
And what he says is this - any good blog needs a theme. This solved my fear of not knowing what to write (at least partially) because if I know what to write about then at least I’m on the right track. So the theme I chose was beginner web development, explained in a way that anyone can understand, as I really want to help people get into coding.
Next up was deciding what to call my blog - being the indecisive human that I am, I had a lot of trouble with this. Some ideas included Simple Coding, Learn WebDev and The Web Dev Dude. Finally, I went with Code The Web as it has a nice ring to it, sounds exciting but is not intimidating to beginners.
Now I had to work out how I was going to make my blog - First of all, I really didn’t want to invest any money into this. Originally, I wasn’t planning on even getting a domain name. I was just going to put the site on a subdomain of GitHub - something like codethewebblog.github.io. However, as the course correctly pointed out, you really do need a domain name if you want your blog to succeed. I chose the .blog extension as .com was already taken, and I thought it neatly summed up what this site was about. I registered the name through a site called Porkbun for around $9. In terms of hosting - the place where my site is stored - I chose to use GitHub Pages. The service is free, which is good, but anyone can see your files and you have limited control. I don’t really mind about this, as I think it is interesting for people to see the code behind my blog.
To make my blog, I used an awesome thing called Jekyll - it is easy and pain-free to set up and post, but you can customize the code as much as you like. I went with a theme called H2O, but heavily modified it. One challenge was that the person who created it was Chinese, so half of the code and documentation was in Chinese. I will probably do some posts on how to use Jekyll later down the track.
Next, it was time to brainstorm posts - GREAT. As I mentioned before, I am a very indecisive human and here is John telling me to brainstorm 50 posts. 50 POSTS!!!
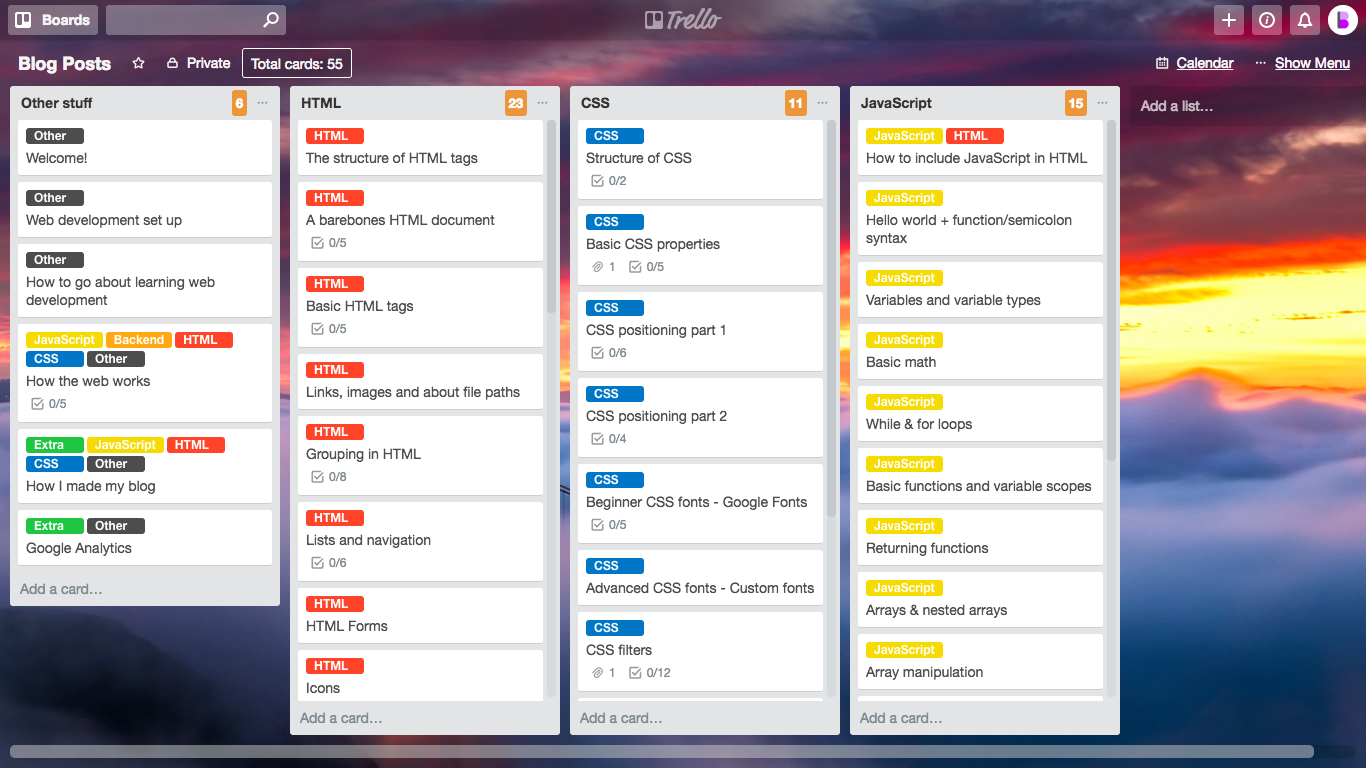
I basically made a Trello board, and just got on with it - I grouped the posts into HTML, CSS, and JavaScript and then wrote a small description for what each post would be about:

Ok, so I probably shouldn’t have given away half my post ideas, but whatever - you get the idea. In the end, I managed to brainstorm a whopping 55 posts! I learned from this that when brainstorming, even if the task seems impossible then just start. Even if you go slow, you will get there in the end. The other thing that I learned is not to be critical about my ideas - if I assessed how good each of those ideas was and eliminated a bunch of them, there’s no way I would have got past 50. John’s advice was to initially brainstorm 50 posts, and whenever that number gets down to 30, get it back up to 50.
Next, it was time to decide when I was going to write all these posts and how often. In the blog course, John says that the key to a successful blog is consistency. I ended up deciding to do a post once a week, as it is manageable (even with other stuff going on), but is still consistent enough. I might write two posts per week at times when I have more free time. I knew I wanted to write the posts on the weekend, and I thought why not start off my weekend with a good productive blog writing session? Apparently, research shows that 2.5 to 4 hours after waking is when your brain is sharpest. So, in the end, I decided to write the posts on a Saturday - about 2.5 hours after I wake up.
So now I’ve got a theme, I’ve got a name, I’ve got a website, I’ve got over 50 post ideas and I’ve decided when I’m going to write them all. But this blog is destined to fail if no-one actually looks at it. So, in the blog course, John talks about getting traffic to your blog. Now I hate those spammers who just want to get people to click on their page - I actually want readers who get value out of this. Part-way through the traffic tutorial, I made a realization - It shouldn’t be that people are doing me a favor by coming to my blog, it should be that I am doing them a favor by giving them the information they were looking for. John seems to agree with me on this one, as he says that the best way to get traffic to your blog is creating good-quality content and leaving useful comments on other related blogs. He also talked about getting links from other high ranking websites - their influence will increase yours, but to do this you need to have helpful and good-quality content.
I really want to help lots of people get into coding, so I would love it if you could spread the message to anyone who you know is thinking of getting into coding, people who you think should get into coding or just whoever - I would really appreciate it. Also, I’m interested in how you came across this blog - please tell me in the comments below.
Thinking about making your own blog? I really can’t recommend John’s course from Simple Programmer enough. I would never have started this blog otherwise, and it’s really awesome that he inspired me to do this. If you’re not convinced, check out this article about why you should sign up (did I mention it’s free?) Sign up here - you won’t regret it, trust me. If you’re just starting web development, you should check this out down the track.
So, that’s it for today! As this is my first post, I’ll probably be posting another article in a few days - I want to get the number of posts on the blog up near the beginning. If you liked this article, please share it with your friends. Also, I wanna get to know you people - leave a comment below to say hi. I’m only just starting out and really want to improve, so any feedback would definitely be welcomed. Finally, if you are excited about the blog and want to stay up to date with new articles, don’t forget to subscribe to the newsletter. Have fun and I’ll see you back next time!